Язык разметки гипертекста (HyperText Markup Language, или HTML) — это язык программирования, на котором браузеры получают команды по отображению содержимого вебсайта. Блок «Произвольный HTML» позволяет вам вставлять этот код и выполнять его предварительный просмотр во время редактирования и настройки содержимого.
📌
По соображениям безопасности, в блоке «Произвольный HTML» можно использовать не все теги HTML. Доступные теги приведены в списке поддерживаемых тегов HTML.
В этом руководстве
Чтобы добавить блок «Произвольный HTML», щёлкните значок + Вставка блока и выполните поиск блока или введите /html в новой строке и нажмите Enter.

💡
Чтобы быстро добавить новый блок «Произвольный HTML», в новой строке можно также набрать
/htmlи нажать Enter.

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
После того как вы щёлкнете блок, поверх него появится панель инструментов со следующими опциями:

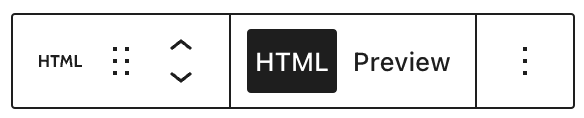
На панели инструментов блока «Произвольный HTML» доступны следующие опции:
- Изменение на блок другого типа
- Перетаскивание маркера блока для изменения расположения блока
- Перемещение блока выше или ниже
- Поле для добавления кода HTML
- Предварительный просмотр добавленного кода HTML
- Дополнительные опции.
В отличие от большинства блоков для блока «Произвольный HTML» отсутствуют настройки на боковой панели справа, а также стандартные опции блока на панели инструментов. Редактирование блока выполняется внутри самого блока.
После того как вы добавите блок, непосредственно в редакторе можно будет вставить код, выполнить редактирование и предварительный просмотр.

WordPress.com поддерживает добавление в записи, на страницы и в виджеты следующих тегов HTML:
- a
- address
- abbr
- acronym
- area
- article
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- DEL
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1, h2, h3, h4, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- map
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
Эти теги поддерживаются в заголовках и некоторых темах:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
По соображениям безопасности, следующие теги можно использовать только на сайтах, поддерживающих плагины:
embed, frame, iframe, form, input, object, textarea, style, link
Дополнительные сведения о работе с HTML на WordPress.com см. в руководствах ниже: