В этом руководстве рассказывается о работе с классическим редактором. Если вы используете редактор WordPress по умолчанию (редактор блоков), см. это руководство.
⚠️
Вы по-прежнему можете пользоваться классическим редактором, однако это не рекомендуется. С помощью редактора блоков можно создавать уникальные веб-сайты с медиаданными и адаптивным дизайном для поддержки мобильных устройств, к которым привыкли современные интернет-пользователи. Перейти на редактор блоков поможет это руководство.
В этом руководстве
Эти инструкции относятся к интерфейсу консоли. Чтобы увидеть этот интерфейс, щёлкните вкладку Вид в правом верхнем углу и выберите Стандартный вид.
Наведите указатель мыши на страницу, которую нужно отредактировать, и дождитесь появления меню. Выберите пункт Классический редактор.

Если у вас тарифный план с поддержкой плагинов, вы можете активировать плагин «Классический редактор» в меню Плагины → Установленные плагины.
В классическом редакторе можно создавать, редактировать и форматировать содержимое практически так же, как в текстовом редакторе.
💡
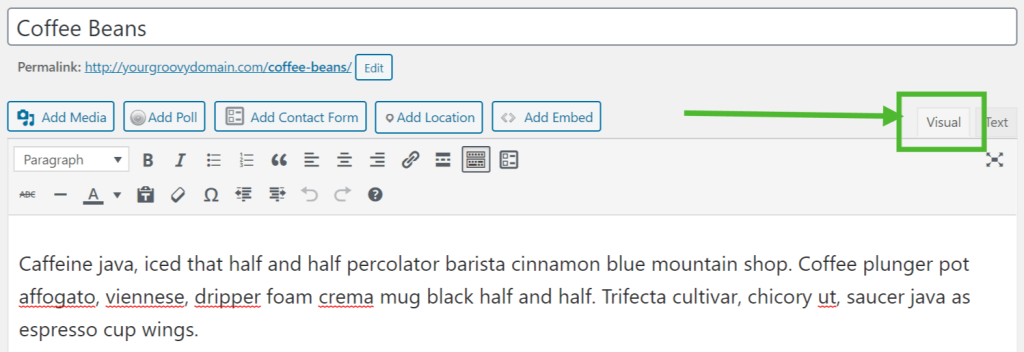
Чтобы убедиться, что вы не просматриваете запись или страницу в режиме HTML, откройте вкладку Визуальный редактор в правом верхнем углу области редактирования, как показано ниже.

📌
Содержимое в классическом редакторе оформляется с помощью стилей CSS (это тип кода, который определяет такие атрибуты HTML, как цвет, интервал, ширина и т. д.) в выбранной теме. То, что вы видите в редакторе, может совершенно не соответствовать реальному сайту. Чтобы посмотреть, как запись или страница выглядят на реальном сайте, воспользуйтесь кнопкой Предварительный просмотр.
В классическом редакторе есть два ряда кнопок редактирования. Чтобы узнать, для чего предназначена кнопка, наведите на неё указатель мыши. Появится небольшая подсказка с описанием иконки и ее назначением.
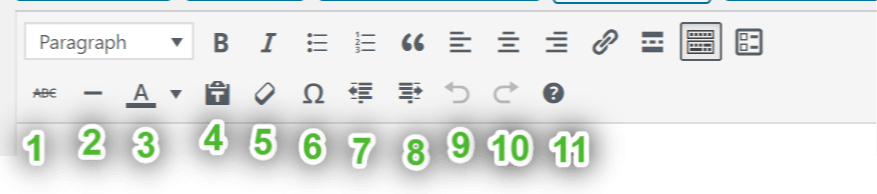
Когда классический редактор открывается первый раз, в нём отображается один ряд значков:

- Добавить медиафайл
- Стиль — различные стили форматирования, определённые в теме
- Полужирный
- Курсив
- Неупорядоченный список (пункты маркированного списка):
- Пункт 1
- Пункт 2
- Упорядоченный список
- Пункт 1
- Пункт 2
- Цитата (способ оформления цитируемого текста; в каждой теме для этого предусмотрен отдельный стиль)
- По левому краю
- По центру
- По правому краю
- Вставить/изменить/удалить ссылку
- Вставить тег «Далее»
- Переключатель панели инструментов (включает второй ряд значков редактирования)
- Добавить контактную форму
Чтобы отобразить второй ряд значков, включите переключатель панели инструментов справа от первого ряда (кнопка номер 13 выше). Откроется вторая панель инструментов, которая выглядит следующим образом:

Перечёркнутый- Горизонтальная линия
- Выбрать цвет текста — изменить цвет текста
- Вставить как текст
- Очистить форматирование
- Вставить специальный символ
- Выступ — переместить текст дальше влево
- Отступ — переместить текст дальше вправо
- Отменить — отменить последнее действие
- Повторить — повторить последнее действие
- Помощь — показать горячие клавиши.
С помощью соответствующих иконок можно выровнять как текст, так и изображения:
Слева

Справа

По центру

Выпадающее меню стиля позволяет изменять форматирование любого выделенного фрагмента текста. Сюда относятся различные заголовки и другие предустановленные стили, встроенные в вашу тему.
Обратите внимание, что для других модификаций стиля требуются Пользовательские CSS (и соответствующие знания по CSS).

Чтобы изменить цвет текста, сначала необходимо выделить фрагмент текста:

При нажатии на стрелку вниз рядом с кнопкой выбора цвета текста откроется панель выбора цветов. Стрелка будет направлена вверх, пока панель выбора цветов будет открытой. Вы можете нажать на нее, чтобы закрыть панель, не выбрав при этом цвет:

С помощью опции выбора цвета такой цвет будет применен к выбранному фрагменту текста и станет цветом по умолчанию для кнопки выбора цветов.
При нажатии на саму кнопку выбора цвета текста будет применен последний цвет по умолчанию.

Если вы копируете и вставляете текст из другого места, вы можете обнаружить, что он не всегда выглядит точно так, как вы ожидали. Это происходит из-за того, что при вставке из другой программы (например, из почтового клиента или текстового редактора) может копироваться нежелательное форматирование.
Если вы воспользуетесь кнопкой Вставить как текст, запустится специальный процесс очистки и будут удалены все специальные теги форматирования и теги HTML, которые в противном случае могут изменить форматирование вашего текста.
Ниже показано, как выглядит панель инструментов в режиме «Отключить простой текст». Обратите внимание, что вокруг нее нет рамки:

Ниже показано, как выглядит панель инструментов в режиме «Включить простой текст». Обратите внимание, что значок теперь обведён рамкой, а кнопка имеет чёрный цвет:


Кнопка «Очистить форматирование» удаляет все форматирование (жирный шрифт, курсив, цвета и т. д.) в выделенном фрагменте текста. Сначала выделите фрагмент текста:

При нажатии на кнопку будет удалено все форматирование:

Вы можете вставить специальный символ в пост или на страницу. Поместите курсор туда, куда вы хотите вставить символ, и нажмите кнопку «Вставить пользовательский символ». Появится всплывающее окно:

Нажмите на символ, и он будет вставлен в позицию курсора.
Кнопка отступа переместит текст на один уровень, а кнопка выступа один уровень заберет.


Нажатием клавиши Enter (Return) вы завершите ввод абзаца текста и начнете новый абзац. Если вы хотите начать новую строку, не создавая новый абзац, нажмите клавишу «Ввод», удерживая при этом клавишу Shift.
В классическом редакторе есть несколько встроенных горячих клавиш или клавиш быстрого доступа.
Чтобы просмотреть список всех доступных горячих клавиш, нажмите на переключатель панели инструментов для отображения второго ряда значков и затем нажмите на значок Горячие клавиши (вопросительный знак) в конце второго ряда.
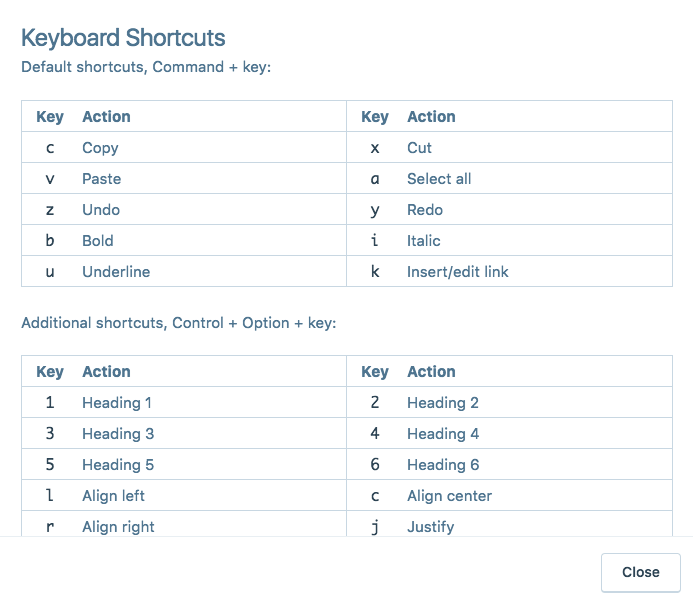
Появится окно со списком горячих клавиш, доступных в редакторе.

Чтобы использовать горячие клавиши по умолчанию, нажмите Command + клавиша на Mac или Control + клавиша на Windows:
| Ключ | Действие | Ключ | Действие |
|---|---|---|---|
| с | Копировать | x | Вырезать |
| v | Вставить | a | Выбрать всё |
| z | Отменить | y | Повторить |
| b | Полужирный | i | Курсив |
| u | Подчёркнутый | k | Вставить/изменить ссылку |
Чтобы использовать дополнительные горячие клавиши, нажмите Control + Option + клавиша на Mac или Control + Alt + клавиша на Windows:
| Ключ | Действие | Ключ | Действие |
|---|---|---|---|
| 1 | Заголовок 1 | 2 | Заголовок 2 |
| 3 | Заголовок 3 | 4 | Заголовок 4 |
| 5 | Заголовок 5 | 6 | Заголовок 6 |
| l | По левому краю | с | По центру |
| r | По правому краю | j | Выравнивание |
| дн. | Перечёркнутый | q | Цитата |
| u | Маркированный список | o | Нумерованный список |
| a | Вставить/изменить ссылку | с | Удалить ссылку |
| м | Вставить/изменить картинку | t | Вставить тег «Далее» |
| ч | Горячие клавиши | x | Код |
| p | Вставить тег разрыва страницы |