Выберите для вашего сайта цвет фона или изображение, чтобы придать ему индивидуальности. Следуйте инструкциям в этом руководстве, чтобы узнать, как это сделать.
В этом руководстве
Цвет фона или фоновое изображение может отражать вашу индивидуальность и отличать ваш сайт от других. При выборе фона сайта учитывайте следующие рекомендации.
- Выбирайте цвета, которые дополняют друг друга, не создают резкого контраста и не затрудняют чтение текста на веб-сайте.
- Некоторые фоновые изображения могут затруднять чтение текста, наложенного поверх. Лучше всего выбрать ненасыщенное изображение или простой узор, который не будет перекрывать содержимое вашего сайта.
- Выберите изображение высокого качества во всю ширину сайта, чтобы не возникал эффект размытости. В нашей библиотеке бесплатных фотографий можно найти изображения высокого качества.
Если на вашем сайте используется тема, поддерживающая редактор сайта, вы можете изменить фон сайта таким способом. Чтобы понять, так ли это, перейдите в раздел Внешний вид вашей консоли. Если здесь отображается редактор, вы можете изменить фон своего сайта, выполнив следующие действия.
- На консоли перейдите в раздел Внешний вид → Редактор.
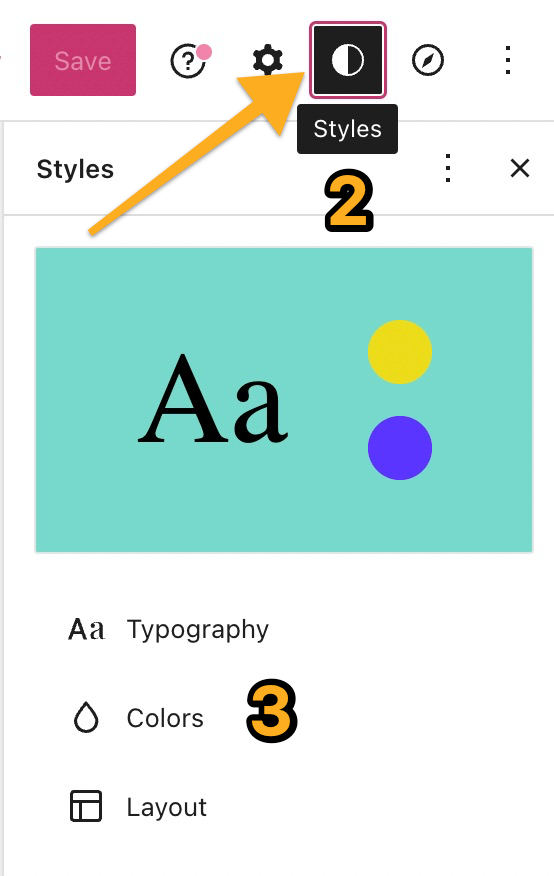
- Нажмите Стили слева или выберите значок «Стили», как показано здесь. Значок выглядит как черно-белый круг.
- Выберите опцию Цвета.
- Выберите опцию Фон.
- Выберите нужный цвет с помощью палитры цветов. Можно выбрать сплошной цвет или задать градиент.
- Нажмите Сохранить.

С помощью блока «Обложка» можно разместить фоновое изображение позади всего содержимого страницы. Чтобы с помощью блока Обложка добавить изображение и разместить поверх него всё содержимое страницы, выполните следующие действия.
- На консоли перейдите в раздел Внешний вид → Редактор.
- Откройте представление в виде списка, нажав значок с тремя горизонтальными линиями в левом верхнем углу.
- Наведите курсор на самый верхний блок в разделе Представление в виде списка.
- Нажмите три точки справа от блока.
- Выберите опцию Вставить до.

- Перед всеми остальными блоками вставьте блок обложки.
- Загрузите фоновое изображение в блок обложки.
- Выберите все остальные блоки, переместите в представление в виде списка и поместите их в блок обложки. Вы можете перетаскивать элементы, как показано на видео ниже.
- Если есть заблокированные блоки, их можно разблокировать, чтобы включить редактирование и перемещение.
- Если после добавления фонового изображения становится трудно читать текст поверх блока обложки, можно использовать настройки прозрачности для улучшения видимости.
- Нажмите кнопку Сохранить в верхнем правом углу.
В классических темах WordPress параметр фонового изображения можно найти в конфигураторе. Чтобы быстро проверить, есть ли на сайте классическая тема, перейдите в раздел Внешний вид → Настроить на консоли. Если здесь отображается раздел Цвета и фоновые изображения, измените фон сайта, выполнив следующие действия.
- Откройте консоль вашего сайта.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите вкладку Цвета и фоновые изображения.
- Если раздел Цвета и фоновые изображения не отображается в разделе Настроить, значит, в вашей теме нельзя изменить цвета и фоновые изображения. Рекомендуется перейти на тему в редакторе сайта, чтобы управлять всеми настройками.
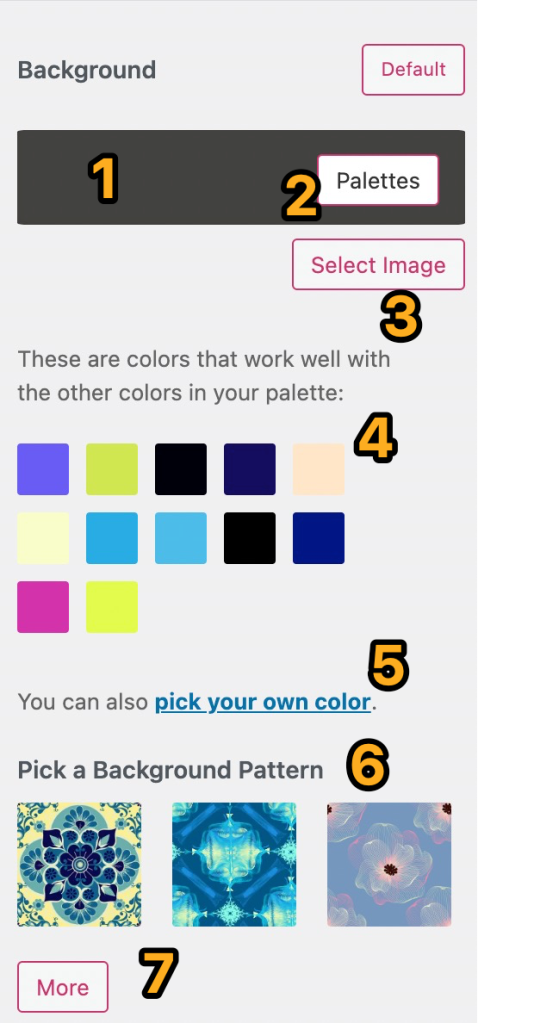
- На следующем экране просмотрите настройки фона. Настройте фон вашего сайта, щёлкнув по каждому из пронумерованных разделов в указанном далее порядке.

- Щёлкните внутри цветной рамки, чтобы открыть опции настройки фона вашей темы.
- Нажмите Палитры, чтобы выбрать для сайта новую цветовую палитру.
- Нажмите Выбрать изображение, чтобы выбрать изображение для фона. Эта опция будет отображаться только в том случае, если ваша тема поддерживает фоновые изображения. Подробнее о фоновом изображении см. ниже.
- Щёлкните по любому из автоматически предложенных цветов, чтобы использовать его для своего сайта.
- Щёлкните по ссылке Выберите свой цвет, чтобы открыть палитру цветов и использовать её для настройки цвета фона.
- Щёлкните по любому паттерну, чтобы использовать его в качестве фона для своего сайта.
- Нажмите кнопку Далее, чтобы загрузить дополнительные паттерны. После нажатия кнопки Далее рядом с ней появится кнопка Назад. Вы можете воспользоваться ею для загрузки предыдущих паттернов в выделенном фрагменте. Фоновые рисунки предоставлены COLOURlovers.
После выбора изображения для фона сайта (см. пункт 3 выше) прямо под ним появится кнопка Опции. Нажмите эту кнопку, и вы увидите несколько настроек для управления отображением фонового изображения, как описано ниже.

- Щёлкните Выбрать изображение, чтобы выбрать существующее изображение из библиотеки медиафайлов, или загрузите новое изображение.
- Нажмите Опции, чтобы открыть дополнительные настройки для отображения фонового изображения.
- Щёлкните по значкам, чтобы изменить положение фонового изображения.
- Параметр Положение выравнивает фоновое изображение: по левому краю, по центру или по правому краю.
- Параметр Повтор определяет, будет изображение появляться один раз, повторяться по вертикали, повторяться по горизонтали или отображаться мозаикой.
- Параметр Фиксированное положение означает, что при прокрутке страницы вверх и вниз изображение остаётся на месте.
- Основной цвет — это цвет, который загружается позади фонового изображения.
- Щёлкните внутри цветной рамки, чтобы открыть палитру цветов, в которой можно выбрать другой основной цвет фона.
- Нажмите Скрыть фоновое изображение, чтобы удалить текущее изображение и выбрать другое, или используйте сплошной фоновый цвет или паттерн.
Когда закончите вносить изменения, нажмите кнопку Сохранить изменения в верхней части экрана, чтобы сохранить фон.