Оптимизация подразумевает процесс быстрой загрузки файлов за счет сокращения их размера при сохранении качества изображения.
Изображения, которые не оптимизированы перед загрузкой для использования на сайте, могут влиять на скорость загрузки страницы и тем самым отпугивать посетителей. Это серьезная проблема на пути к построению своего бренда и повышению посещаемости сайта. Размер файла и качество изображения существенно влияют на скорость загрузки страницы.
В этом руководстве
В качестве примера рассмотрим это небольшое изображение с печатным качеством. Оно загружено с сайта Unsplash.com и имеет разрешение 2048 × 1286 пикселей и 240 точек на дюйм. Размер файла довольно большой: 1,1 МБ.

Давайте возьмем аналогичное изображение и уменьшим его разрешение перед загрузкой в библиотеку файлов. Мы получим аналогичный результат, однако размер файла сократится.
Чтобы быстро уменьшить размер изображения, можно воспользоваться бесплатными инструментами сторонних разработчиков, например следующим.
Если вам нужен дополнительный контроль оптимизации изображений, далее в статье приводится более подробный обзор. Для уменьшения размера изображения мы воспользуемся двумя вариантами бесплатного ПО. Загрузить его можно здесь:
Чтобы уменьшить размер изображения, выполните следующие действия.
- Откройте изображение в программе GIMP.
- Щелкните на панели инструментов вкладку Изображение, затем выберите Размер изображения.
- В поле размеров изображения задайте ширину 1920 пикселей (либо другое значение ширины).
- Нажмите «Изменить».
- Щелкните на панели инструментов вкладку «Файл». Затем выберите «Экспортировать как».
- Присвойте файлу имя с расширением .jpg.
- Выберите «Экспортировать».
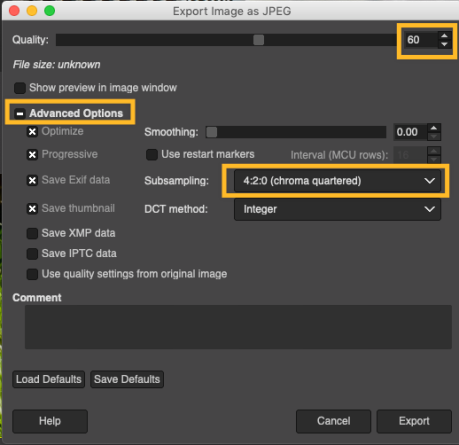
- В открывшемся диалоговом окне задайте для параметра «Качество» значение 60.
- Щелкните Дополнительные параметры.
- Задайте для значения «Субвыборка» значение 4:2:0 (четверть разрешения цветности).
- Нажмите «Экспорт».

Эти настойки отлично подходят для начала работы. Их можно корректировать в соответствии со своими потребностями.
Далее представлено сравнение результатов:


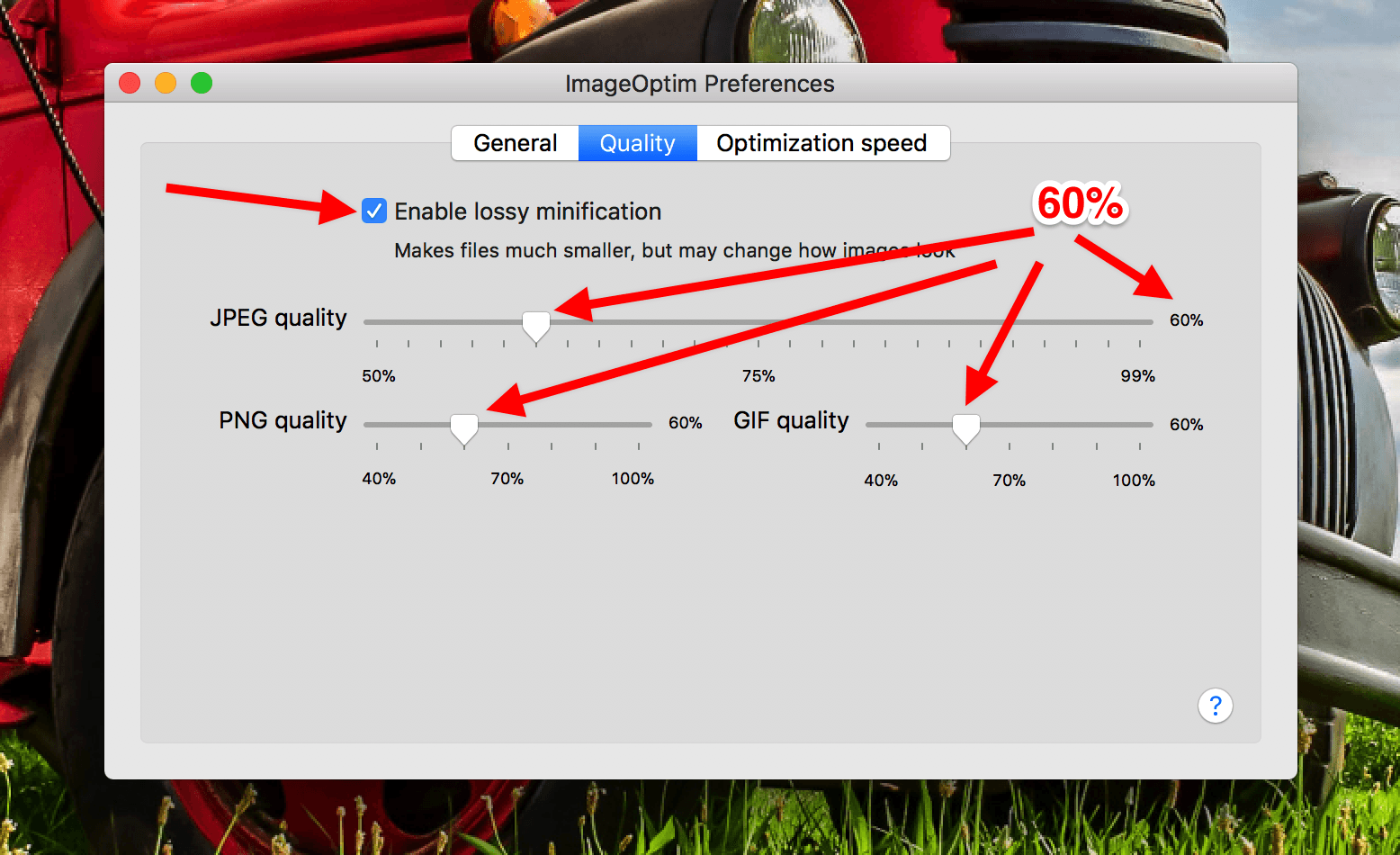
Размер файла можно уменьшить еще больше при помощи ImageOptim (веб-служба либо приложение для Mac)
Откройте ImageOptim и выберите значение качества 60 % для каждого типа файла:

После добавления этих параметров щелкните правой кнопкой мыши изображение, которое требуется оптимизировать, и выберите Открыть с помощью ImageOptim.
ImageOptim автоматически уменьшит изображение в соответствии с выбранными параметрами.
Это изменение нельзя отменить. Заранее создайте резервную копию изображения.
При работе на ПК загрузите изображение на веб-сайт ImageOptim, чтобы получить оптимизированный файл для скачивания.
За использование версии веб-сайта взимается ежемесячная оплата. Бесплатная пробная версия не предоставляется.
При публикации материалов на веб-сайте посредством приложения WordPress в нем есть параметр для оптимизации изображений.
В приложении WordPress для iPhone можно задать Максимальный размер изображения для загрузки, чтобы в процессе загрузки исходный размер файла изменялся автоматически. Этот параметр можно найти в разделе Мой сайт, щелкнув значок профиля в правом верхнем углу и выбрав Настройки приложения.
В приложении WordPress для Android щелкните значок профиля в правом верхнем углу и выберите Настройки приложения. Затем активируйте параметр Оптимизировать изображения для изменения размера изображений и их сжатия при загрузке.

Плотность пикселей в дисплеях Retina намного выше, чем в обычных дисплеях, в результате чего изображения со стандартной плотностью пикселей могут отображаться нечетко. Во избежание этой проблемы в случае выявления дисплея Retina мы увеличиваем размер изображения вдвое, чтобы оно отображалось максимально четко. Это происходит, только если размер изображения в вашей библиотеке файлов превышает его размер на сайте.
Даже если размер файла превышает максимальный размер отображения вдвое, он будет меньше размера в полном разрешении, которое используется камерой, поэтому вы можете оптимизировать свои изображения и при этом они будут качественно отображаться на дисплеях Retina.
Другие программные инструменты для редактирования изображений могут содержать простые и быстрые варианты изменения размера и сжатия комплектов фотографий. Например, Photoshop и Paint Shop Pro также могут подойти, однако существует еще несколько вариантов бесплатных программ, например:
Кроме того, можно воспользоваться веб-службами: