В блоке Вход/Выход отображаются ссылки для входа и выхода с вашего веб-сайта.
В этом руководстве
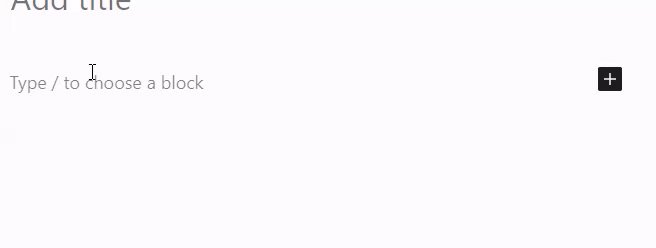
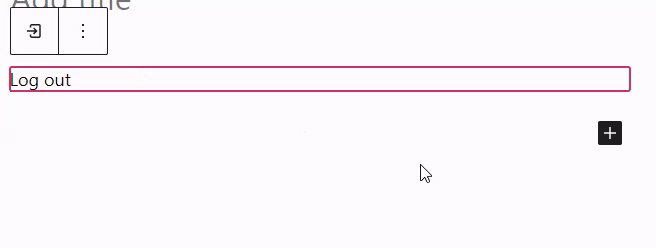
Чтобы добавить блок Вход/Выход, щёлкните значок инструмента вставки блоков+ и выполните поиск по запросу «Вход». Щёлкните по блоку, чтобы добавить его в публикацию или на страницу.
💡
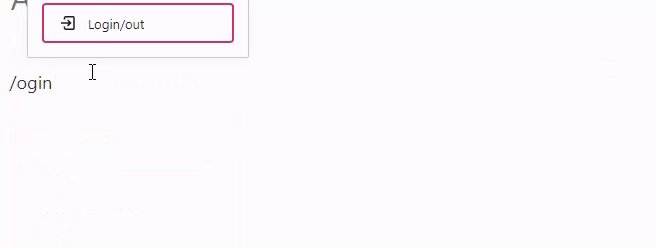
С помощью клавиатуры можно ввести /login в новую строку и нажать «Ввод» для быстрого добавления нового блока Вход/Выход.

Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
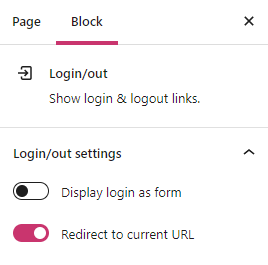
Щёлкнув на блок, можно найти дополнительные настройки блока на правой боковой панели. Если боковая панель не отображается, может потребоваться щёлкнуть расположенный в правом углу значок ⚙️ (шестерёнка) и открыть панель настроек.

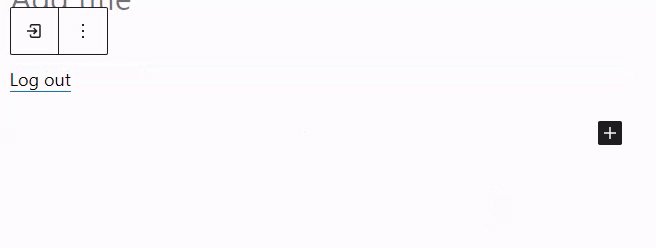
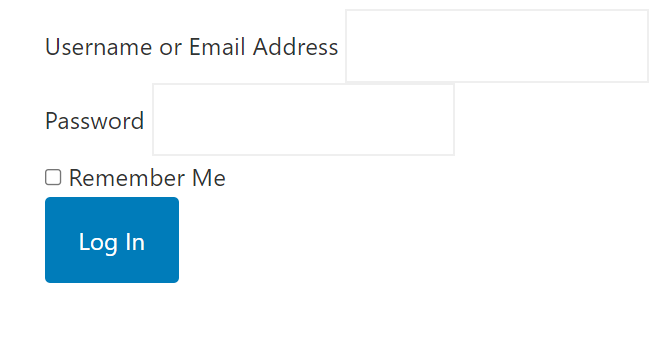
При выключенной опции Отобразить вход в виде формы, «Вход» будет отображаться в качестве текста, направляющего к экрану входа WordPress.com. При включенной функции, форма входа на вашей странице будет аналогична данной форме (фактический вид зависит от вашей темы):

После включения функции переадресация на текущий URL-адрес, после входа в систему вы будете переадресованы на текущую страницу.
Дополнительные настройки
На вкладке дополнительных настроек можно добавить к блоку класс CSS, что позволяет настраивать стиль блока по своему усмотрению с помощью собственных таблиц CSS.
