Google Карты — это популярный бесплатный инструмент для отображения карт и маршрутов. В этом руководстве рассказывается, как встроить (то есть поместить) Google Карты на сайт WordPress.com.
В этом руководстве
Вы можете вставить Google Карты на любую страницу своего сайта WordPress.com, выполнив следующие действия.
- Перейдите в Google Карты.
- Выполните поиск по любому адресу улицы или географическому положению и нажмите кнопку «Поделиться».

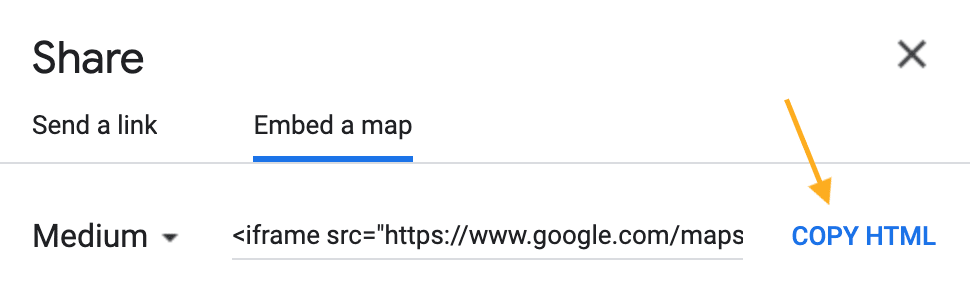
- В появившемся всплывающем окне перейдите на вкладку «Вставить карту».
- Нажмите кнопку «Копировать HTML», чтобы скопировать весь HTML-код из поля в буфер обмена компьютера. Код начинается с
<iframe.

- Откройте страницу своего сайта в редакторе WordPress.
- Нажмите кнопку + инструмента вставки блоков, чтобы добавить блок произвольного HTML.
- Вставьте в блок полный код для вставки.
- Нажмите кнопку Опубликовать, Обновить или Сохранить, чтобы ваша карта появилась на сайте.
При следующем редактировании страницы или записи код вставки будет преобразован в шорткод.

Если ваш код не работает, попробуйте использовать физический адрес. Адреса, созданные с использованием координат долготы и широты, а не физического адреса, могут не обеспечить вам рабочий код.
Вот пример того, как будет выглядеть встроенная карта.
Google Карты позволяют создавать собственные пользовательские карты с использованием значков, нескольких местоположений, персональных значков и многого другого. Вы можете вставить на свой сайт пользовательскую карту, выполнив следующие действия.
- Перейдите в раздел Мои карты.
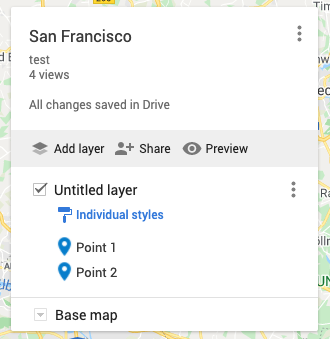
- Выберите уже созданную карту или создайте новую.
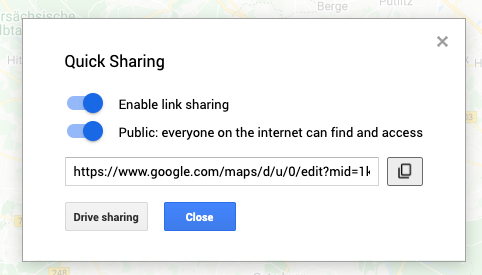
- Сделайте карту открытой с помощью опции «Поделиться».


- Щёлкните по многоточию (трём точкам) рядом с названием карты, чтобы открыть дополнительные опции. Появится окно, как показано ниже.

- Выберите в этом списке «Вставить на мой сайт». Откроется окно с кодом для вставки. Скопируйте весь код.

- Чтобы добавить код для вставки на сайт, выполните те же действия для обычной карты.