Эта функция доступна на сайтах с нашими тарифными планами WordPress.com Explorer, Creator и Entrepreneur. Если для вашего сайта действует один из устаревших тарифных планов, эта функция доступна с планом Pro.
Внешний вид сайта на WordPress.com можно настроить с помощью редактора CSS. Он позволяет добавить ваши собственные стили CSS, которые могут заменить стандартные стили вашей темы.
В этом руководстве
- Доступ к редактору CSS
- Предварительный просмотр и сохранение
- Редакции CSS
- Изменение тем
- О CSS
- Справка по CSS
- Дополнительные средства управления CSS
- Часто задаваемые вопросы
- Могу ли я удалить ссылки, например «Блог на WordPress.com», тему, шрифт или ссылки на панель инструментов?
- Могу ли я использовать правила CSS, такие как @import и @font-face?
- Могу ли я использовать веб-шрифты в CSS?
- Могу я загружать изображения для того, чтобы использовать их вместе с моими CSS?
- Что произойдёт, если я откажусь от подписки на свой тарифный план WordPress.com?
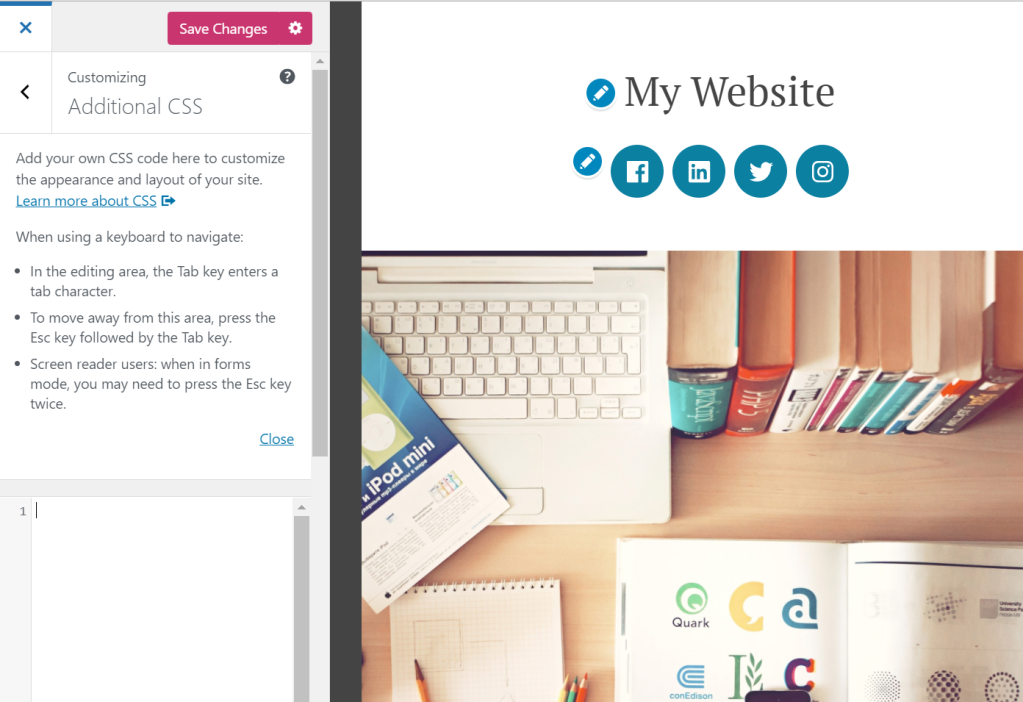
Чтобы открыть редактор CSS, перейдите в раздел Внешний вид → Настроить → Дополнительные CSS:

При добавлении кода CSS на сайт внесённые изменения будут отображаться в окне предварительного просмотра сайта справа, однако они вступят в силу только после нажатия кнопки Сохранить изменения.
Сохраняются последние 25 версий CSS. Доступ к ним можно получить, нажав кнопку Посмотреть полную историю в нижней части редактора CSS. Если эта опция не отображается, это говорит о том, что история версий CSS для восстановления отсутствует.

CSS привязаны к конкретной теме, поэтому большинство из ваших CSS переходят в новую версию, если вы меняете темы. Чтобы просмотреть или восстановить предыдущие CSS, воспользуйтесь ссылкой Редакции CSS.
Аббревиатура CSS расшифровывается как Cascading Style Sheets (каскадные таблицы стилей). Это язык разметки, который контролирует внешний вид HTML-элементов на веб-странице. Возможности использования CSS для изменения дизайна веб-сайта практически безграничны, что подтверждает очень популярный проект CSS Zen Garden, который представляет собой презентацию возможностей CSS по изменению внешнего вида отдельно взятого HTML-файла.
Чтобы воспользоваться этой функцией по максимуму, необходимо знать, как работает CSS и HTML, или, по крайней мере, желание учиться. Дополнительные сведения см. в разделе Справка по CSS ниже на этой странице.
Если вы хотите настроить одну из множества тем WordPress.com, но не заинтересованы самостоятельно изучать CSS, мы рекомендуем вам привлечь дизайнера.
Если вы только начинаете, вам придется запастись терпением, но CSS — это очень ценный навык, который вам не раз пригодится. В сети есть МНОЖЕСТВО прекрасных ресурсов, которые помогут вам узнать больше о HTML и CSS. Эта полезная серия статей по CSS является хорошей отправной точкой:
- Введение в CSS, или Как заставить страницы выглядеть так, как вам нравится
- Введение в CSS: поиск средств выбора CSS
- Введение в CSS: предварительный просмотр изменений на панели соответствующего правила
Вот несколько советов:
- ИспользуйтеСредство проверки допустимости CSS.
- Воспользуйтесь инструментальными средствами разработки вашего браузера. Для Firefox используйте Инструментальные средства разработки Firefox. Для Google Chrome используйте Инструментальные средства разработки. Для начала посмотрите наши вводные видеоролики по Инструментальным средствам разработки, встроенным в Firefox, Chrome, Safari и Internet Explorer.
Обучающие материалы
- Руководство для новичков CSS Beginner Tutorial от HTML Dog
- Основы CSS от FreeCodeCamp
💡
Подробнее о применении эффектов CSS при наведении курсора.
Эту опцию следует использовать в том случае, если вы изменили ширину основной области контента с помощью пользовательских CSS. Параметр «Ширина медиа» используется в качестве размера по умолчанию для полноразмерных изображений, когда их вставляют на сайт. Обратите внимание, что он не повлияет на размер некоторых изображений, которые были добавлены до изменения настроек, независимо от того, как они были вставлены, и вам, возможно, придется вставить некоторые из них повторно после изменения настроек.
По умолчанию пользовательские CSS, которые вы добавляете в редактор CSS, будут загружены после исходных CSS темы, что означает то, что ваши правила могут иметь приоритет и заменять стили темы.
Вы можете полностью отключить исходные CSS темы, выбрав опцию Не использовать исходные CSS темы. Это позволит использовать любую тему WordPress.com в качестве чистого холста для создания дизайна с помощью CSS.Это дополнительная опция, которую следует использовать только в том случае, если вы хотите начать все сначала и создать CSS для своей темы с нуля.
Если вы хотите использовать существующие правила CSS, что является рекомендуемым и наиболее распространённым вариантом, этот параметр можно не включать.
Если вы ищете исходные CSS темы, чтобы использовать их в качестве ориентира, лучше всего использовать инструменты браузера. Большинство современных браузеров имеют встроенный веб-инспектор. Чтобы просмотреть HTML-код элемента и связанных с ним стилей CSS, щёлкните элемент правой кнопкой мыши и выберите опцию «Просмотреть код элемента». Два популярных инструмента для просмотра CSS — это Инструментальные средства разработки Firefox и Инструментальные средства разработки Chrome. Для начала вы можете ознакомиться со страницей поддержки, на которой представлены краткие скринкасты о том, как найти CSS по своей теме с помощью встроенных в браузеры инструментов веб-разработчика.
WordPress.com поддерживает средства предварительной обработки CSS LESS и Sass (SCSS Syntax). Это дополнительная опция для пользователей, которые желают воспользоваться такими расширениями CSS, как переменные и примеси. Дополнительные сведения см. на сайтах LESS и Sass.
Могу ли я удалить ссылки, например «Блог на WordPress.com», тему, шрифт или ссылки на панель инструментов?
Все пользователи WordPress.com должны иметь доступ к панели инструментов (тёмная панель, которая появляется в верхней части сайтов WordPress.com после входа в систему). Клиенты, имеющие сайты с поддержкой плагинов, могут обратиться в службу поддержки, чтобы запросить удаление панели инструментов.
Пользователи WordPress.com могут выбрать различные варианты отображения подвала: от минималистичного логотипа WordPress.com до текстового описания, например «Сайт WordPress.com» или «Сайт работает на платформе WordPress.com». В некоторых планах ссылки в подвале можно скрыть. Дополнительную информацию см. в этом руководстве.
Стиль текста подвала (то есть цвета и размер шрифта) можно изменять как угодно, главное, чтобы его можно было прочитать. С помощью CSS в подвал можно добавить дополнительное содержимое, например уведомление об авторских правах.
Да, но только на сайтах с поддержкой плагинов.
Чтобы настроить шрифты для сайта, выполните следующие действия. При работе с CSS ваш выбор ограничен двумя веб-шрифтами, имеющимися в распоряжении на стороне клиента. Однако с помощью сторонних плагинов можно добавить дополнительные шрифты.
Да. Вы можете загрузить изображение в свою библиотеку медиафайлов, затем разместить ссылку на него в виде прямого URL-адреса в своей таблице стилей CSS. Вот простой пример использования фонового изображения в таблице стилей.
div#content{
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
Все платные услуги на WordPress.com продлеваются ежегодно. Если вы решите отменить свою подписку, то пользовательские CSS будут сохранены, однако перестанут применяться к вашему сайту. Если вы захотите снова их включить, оплатите подписку, и тогда стили применятся автоматически, но при условии, что вы не меняли темы. Если вы меняли темы, прошлые таблицы CSS можно найти по ссылке «Редакции CSS» над редактором на панели CSS.